"Cuando realizo un autorretrato; cuento con salir yo, y no otra persona..."E.R.L
"Ver los colores con las manos,tocarlos con los ojos." E.R.L
...vivimos en un mundo, donde a la sombra del sol, se le dice "Noche"?! E.R.L
"El presente limita el tiempo." E.R.L
"(...) parecía que habíamos llegado al final del camino y resulta que era sólo una curva abierta a otro paisaje y a nuevas curiosidades."E.R.L
"La destrucción del arte es necesaria con tal de perpetuar su existencia" E.R.L
"...perdieron el juicio; al escultor le dio por pintar y al pintor por esculpir..." E.R.L
"Lo malo no es que Dios exista, sino que creamos en el." E.R.L
martes, 1 de abril de 2008
PR011_Photoshop_virado & pátina
Pátina
En esta practica su logro sera crear una pátina un virado y un duotono.
La foto mediante la cual realizaremos sera la siguiente.

Lo primero pasaremos la imagen a escala de grises, después buscaremos un Pantone el que mas nos guste, nos quedaremos con los valores del selector C, M, Y, K.


Elegiremos un color de Pantone en este caso hemos elegido el pantone 211 C, le damos a el boton de selector se nos abrira la siguiente imagen.

De esta ventana deberemos tomar nota de los valores C, M, Y, K.En este caso:
C: 2
M: 63
Y: 0
K: 0
La patina si tubieramos que definirla digamos que es una imagen en escala de grises sobre un fondo de color.Es una imagen en negro, y un fondo de color uniforme.
Entonces crearemos una selección de la imagen haremos un copiar (comando + C), pasamos la imagen a modo>CMYK.
Seleccionaremos el canal del negro, y copiaremos la escala de grises.

Despues de este paso entraremos en Modo>ajustes>curvas, y le pondremos los valores apuntados según la entrada y según la salida.

C:
Entrada: 2
Salida: 0
Entrada: 100
Salida: 2
M:
Entrada: 63
Salida: 100
Entrada: 100
Salida: 63
Y:
Entrada: 0
Salida: 0
Entrada: 0
Salida:100

Resultado final.
CMY = pátina
K = imagen
Virado
Un buen sinónimo de virado podría ser teñir, digamos que el virado tiñe a los tonos de la imagen.
blancos ; claritos.
negros ; oscuros.
Digamos que en el caso de el virado el proceso es el mismo, abra que realizar una escala de grises, arreglarla mediante curvas o con lo que creamos conveniente.
Realizaremos una selección copiaremos la escala, pasaremos la imagen a CMYK.
Después iremos copiando la escala de grises sobre todos los canales.
Seleccionamos toda la imagen y la copiamos (Comando + C ).
Ahora nos vamos al menú de:
Imagen -> Modo -> CMYK y así pasamos la imagen a cuatricromía.
Esta vez pegamos la imagen sobre los 4 canales CMYK.
pantallazo cmyk canales
Después de haber realizado este paso efectuaremos el calculo mediante la regla de 4 para obtener los valores deseados para aplicar en las curvas (campo de entrada) el dígito de cada tono de la imagen lo multiplicaremos por 5 y este resultado lo dividiremos entre 100.
Una vez tengamos los valores:
-Si da una cifra menor a 5 perderá su dígito después de la coma, es decir:
ejemplo:
valor= 3,4
resultado= 3
-Si por lo contrario la cifra es mayor a 5 se redondeara al numero mayor.
ejemplo:
valor= 3,6
resultado=4
•Cían:
• Magenta:
•Amarillo:
•Negro:
Al llegar a este punto, tendremos los valores deseados.
Abriremos el menú de curvas y insertaremos los valores con el ''modus operandi'' siguiente.
☉ Canal de el Cian:
Entrada:
Salida:
☉ Canal de el Magenta:
Entrada:
Salida:
☉ Canal de el Amarillo:
Entrada:
Salida:
☉ Canal de el Negro:
Entrada:
Salida:
Una vez concluido este proceso de rellenar los campos con los valores obtenidos clicaremos en ''OK''.
pantallazo de la foto virrado
Pasaremos esta imagen a Imagen>Modo>Duotono..., estando en el interior de esta ventana, Escojeremos el Pantone, y optaremos por Monótono.
pantallazo de la ventana Duotono( refleje pantone y monótono.
Cuando tengamos la imagen procesada asemejaremos las dos tanto la que generamos con virado y la conseguida mediante este proceso.
Este intento de comparar estas dos imágenes lo realizaremos mediante la ventana INFO.
• Virado:
pantallazo resultado
• Duotono:
pantallazo de el resultado
Mi conclusión despues de comparar y sacar mis propia conclusiones a sido que tienen sus diferencias.
- La imagen con virado esta algo menos contrastada, y el grado de pantone es mas elevado.
- La imagen con Duotono esta algo mas contrastada, y el grado de pantone es menos elevado.
Pátina
En esta practica su logro sera crear una pátina un virado y un duotono.
La foto mediante la cual realizaremos sera la siguiente.

Lo primero pasaremos la imagen a escala de grises, después buscaremos un Pantone el que mas nos guste, nos quedaremos con los valores del selector C, M, Y, K.


Elegiremos un color de Pantone en este caso hemos elegido el pantone 211 C, le damos a el boton de selector se nos abrira la siguiente imagen.

De esta ventana deberemos tomar nota de los valores C, M, Y, K.En este caso:
C: 2
M: 63
Y: 0
K: 0
La patina si tubieramos que definirla digamos que es una imagen en escala de grises sobre un fondo de color.Es una imagen en negro, y un fondo de color uniforme.
Entonces crearemos una selección de la imagen haremos un copiar (comando + C), pasamos la imagen a modo>CMYK.
Seleccionaremos el canal del negro, y copiaremos la escala de grises.

Despues de este paso entraremos en Modo>ajustes>curvas, y le pondremos los valores apuntados según la entrada y según la salida.

C:
Entrada: 2
Salida: 0
Entrada: 100
Salida: 2
M:
Entrada: 63
Salida: 100
Entrada: 100
Salida: 63
Y:
Entrada: 0
Salida: 0
Entrada: 0
Salida:100

Resultado final.
CMY = pátina
K = imagen
Virado
Un buen sinónimo de virado podría ser teñir, digamos que el virado tiñe a los tonos de la imagen.
blancos ; claritos.
negros ; oscuros.
Digamos que en el caso de el virado el proceso es el mismo, abra que realizar una escala de grises, arreglarla mediante curvas o con lo que creamos conveniente.
Realizaremos una selección copiaremos la escala, pasaremos la imagen a CMYK.
Después iremos copiando la escala de grises sobre todos los canales.
Seleccionamos toda la imagen y la copiamos (Comando + C ).
Ahora nos vamos al menú de:
Imagen -> Modo -> CMYK y así pasamos la imagen a cuatricromía.
Esta vez pegamos la imagen sobre los 4 canales CMYK.
pantallazo cmyk canales
Después de haber realizado este paso efectuaremos el calculo mediante la regla de 4 para obtener los valores deseados para aplicar en las curvas (campo de entrada) el dígito de cada tono de la imagen lo multiplicaremos por 5 y este resultado lo dividiremos entre 100.
Una vez tengamos los valores:
-Si da una cifra menor a 5 perderá su dígito después de la coma, es decir:
ejemplo:
valor= 3,4
resultado= 3
-Si por lo contrario la cifra es mayor a 5 se redondeara al numero mayor.
ejemplo:
valor= 3,6
resultado=4
•Cían:
• Magenta:
•Amarillo:
•Negro:
Al llegar a este punto, tendremos los valores deseados.
Abriremos el menú de curvas y insertaremos los valores con el ''modus operandi'' siguiente.
☉ Canal de el Cian:
Entrada:
Salida:
☉ Canal de el Magenta:
Entrada:
Salida:
☉ Canal de el Amarillo:
Entrada:
Salida:
☉ Canal de el Negro:
Entrada:
Salida:
Una vez concluido este proceso de rellenar los campos con los valores obtenidos clicaremos en ''OK''.
pantallazo de la foto virrado
Pasaremos esta imagen a Imagen>Modo>Duotono..., estando en el interior de esta ventana, Escojeremos el Pantone, y optaremos por Monótono.
pantallazo de la ventana Duotono( refleje pantone y monótono.
Cuando tengamos la imagen procesada asemejaremos las dos tanto la que generamos con virado y la conseguida mediante este proceso.
Este intento de comparar estas dos imágenes lo realizaremos mediante la ventana INFO.
• Virado:
pantallazo resultado
• Duotono:
pantallazo de el resultado
Mi conclusión despues de comparar y sacar mis propia conclusiones a sido que tienen sus diferencias.
- La imagen con virado esta algo menos contrastada, y el grado de pantone es mas elevado.
- La imagen con Duotono esta algo mas contrastada, y el grado de pantone es menos elevado.
PR010_Photoshop_coherencia & método
apuntes
1)Coherencia:
1.a gama color(rango) ·P blanco X%
·P negro X% _ curvas
1.b_Apariencia (mas o menos densidad) es decir contraste.
1.c_Nitidez_utilizaremos filtro desenfoque.
1.d_Textura_(ruido)_filtro ruido + filtro desenfoque gaussiano.
*cuando el valor de ASA es mal alto los puntos son mas pequeños
*cuando el valor de ASA es mas bajo los puntos son mas grandes.
2)Metodo:
2.a_Comparar las imagenes:
*deducimos una (imagen modelo)
2.b_Corrección
2.c_1.c + 1.d
2.d_Imprimir una prueba
Esta practica consiste en con las tres fotos que se nos han entregado deberemos
realizar la misma corrección de tal forma como si fueran a ser impresas en un catálogos de barco o en una revista sin mas.
Deberemos conseguir que las tres fotos tengan la mayor similitud creando vinculos de semejanza mediante las instrucciones dadas en los apuntes expuestos en clase.
En este caso yo particularmente elegí la foto de la escultura de el museo de bilbao.
En la parte inferior de las imagenes realizaremos un degradado en forma de una
supuesta barra de grises.
La crearemos mediante la herramienta degradado.


Flor.tiff
Con la imagen de la flor haremos una búsqueda sobre la imagen logrando encontrar el punto mas claro insertaremos 16 en entrada y 5 en salida.
Con la herramienta cuentagotas:
Ahora será el turno de el punto mas oscuro (punto negro) pondremos en el campo 98 como entrada y 90 como salida.Deberemos aplicarle algún que otro punto a la curva con tal de ayudar a que la misma tenga una estructura lo mas recta posible.
En cuanto a la flor tocaremos un poco el filtro de máscara de enfoque,
también manipularemos los valores de los campos radio y umbral.
La ventana Info nos será esencial el tenerla visualizada en todo momento.


Fachada.tiff
Hemos buscado con el cursor y el valor atribuido como el punto
mas claro a sido 24 este valor lo aplicaremos en el campo entrada y insertamos
el valor 5 en salida.Después hacemos lo mismo con el valor mas oscuro,
en este caso es 78 así pues lo introducimos en el campo y le ponemos 90 como salida.
En este caso umbral no será retocado puesto que el ruido es inexistente.
Únicamente serán retocados radio y cantidad hasta el grado de nuestro agrado.
A esta foto también le aplicaremos filtro Ruido hasta llegar a la semejanza idónea.

Escultura Guggenheim: En este caso el punto mas oscuro es 97 como entrada
y 90 como salida.El valor de el punto blanco (zona mas clara) será 1 siendo
introducido en el campo de entrada y el valor 5 siendo aplicado a salida.
Con esta imagen abriremos filtro/ Ruido, nuestro logro será conseguir
una semejanza con la foto flor.tiff.
El ruido no tiene arreglo, se puede disimular desenfocándolo. Si no hay remedio para la imagen sobre el ruido sería una buena opción aplicarle umbral.
Esta opción se activa: Filtro -> Ruido -> Añadir Ruido.


Como reseña tecnica opino que
Guardaremos las 3 imagenes en un formato Tiff.
Para finalizar realizaremos dos impresiones de las fotos una impresión constara de las 3 imagenes originales en un formato DIN-A3.
La otra impresión constara de las 3 imagenes retocadas, casaremos las 3 imagenes dentro de un formato DIN-A3.
Con estas dos impresiones nos sera facil apreciar la diferencia entre una y otras.
apuntes
1)Coherencia:
1.a gama color(rango) ·P blanco X%
·P negro X% _ curvas
1.b_Apariencia (mas o menos densidad) es decir contraste.
1.c_Nitidez_utilizaremos filtro desenfoque.
1.d_Textura_(ruido)_filtro ruido + filtro desenfoque gaussiano.
*cuando el valor de ASA es mal alto los puntos son mas pequeños
*cuando el valor de ASA es mas bajo los puntos son mas grandes.
2)Metodo:
2.a_Comparar las imagenes:
*deducimos una (imagen modelo)
2.b_Corrección
2.c_1.c + 1.d
2.d_Imprimir una prueba
Esta practica consiste en con las tres fotos que se nos han entregado deberemos
realizar la misma corrección de tal forma como si fueran a ser impresas en un catálogos de barco o en una revista sin mas.
Deberemos conseguir que las tres fotos tengan la mayor similitud creando vinculos de semejanza mediante las instrucciones dadas en los apuntes expuestos en clase.
En este caso yo particularmente elegí la foto de la escultura de el museo de bilbao.
En la parte inferior de las imagenes realizaremos un degradado en forma de una
supuesta barra de grises.
La crearemos mediante la herramienta degradado.


Flor.tiff
Con la imagen de la flor haremos una búsqueda sobre la imagen logrando encontrar el punto mas claro insertaremos 16 en entrada y 5 en salida.
Con la herramienta cuentagotas:

Ahora será el turno de el punto mas oscuro (punto negro) pondremos en el campo 98 como entrada y 90 como salida.Deberemos aplicarle algún que otro punto a la curva con tal de ayudar a que la misma tenga una estructura lo mas recta posible.
En cuanto a la flor tocaremos un poco el filtro de máscara de enfoque,
también manipularemos los valores de los campos radio y umbral.
La ventana Info nos será esencial el tenerla visualizada en todo momento.


Fachada.tiff
Hemos buscado con el cursor y el valor atribuido como el punto
mas claro a sido 24 este valor lo aplicaremos en el campo entrada y insertamos
el valor 5 en salida.Después hacemos lo mismo con el valor mas oscuro,
en este caso es 78 así pues lo introducimos en el campo y le ponemos 90 como salida.
En este caso umbral no será retocado puesto que el ruido es inexistente.
Únicamente serán retocados radio y cantidad hasta el grado de nuestro agrado.
A esta foto también le aplicaremos filtro Ruido hasta llegar a la semejanza idónea.

Escultura Guggenheim: En este caso el punto mas oscuro es 97 como entrada
y 90 como salida.El valor de el punto blanco (zona mas clara) será 1 siendo
introducido en el campo de entrada y el valor 5 siendo aplicado a salida.
Con esta imagen abriremos filtro/ Ruido, nuestro logro será conseguir
una semejanza con la foto flor.tiff.
El ruido no tiene arreglo, se puede disimular desenfocándolo. Si no hay remedio para la imagen sobre el ruido sería una buena opción aplicarle umbral.
Esta opción se activa: Filtro -> Ruido -> Añadir Ruido.


Como reseña tecnica opino que
Guardaremos las 3 imagenes en un formato Tiff.
Para finalizar realizaremos dos impresiones de las fotos una impresión constara de las 3 imagenes originales en un formato DIN-A3.
La otra impresión constara de las 3 imagenes retocadas, casaremos las 3 imagenes dentro de un formato DIN-A3.
Con estas dos impresiones nos sera facil apreciar la diferencia entre una y otras.
sábado, 29 de marzo de 2008
PR09_Cuerpos transparentes

En esta practica aprenderemos a realizar imágenes con cuerpos transparentes.
El primer paso es escoger la imágenes que utilizaremos en este proceso, en este caso escogimos una de JessicaAlba.jpg y otra de un desierto.
Abrimos los archivos, moveremos la imagen de la chica hacia la imagen del paisaje.
Le daremos a No acoplar, acontinuación se creara la Capa1.Pasaremos el documento a (Imagen>Modo>Color RGB).
Hacemos una instantánea para futuros cambios.
Ahora procederemos a la eliminación de el fondo de la imagen,
mediante la herramienta Borrador de fondos.
Le aplicaremos una tolerancia 100% y activamos el botón proteger color frontal.
Desde la paleta pinceles, le insertamos en los campos de la ventana: Diámetro:45, dureza 85%.

Después de aplicar los valores le daremos a OK.Realizamos la silueta de la imagen mediante la herramienta de eliminar fondos, acontinuación eliminamos el fondo.
Crearemos una Máscara de capa.Mediante la tecla Ctrl + W Com M presionada hacemos clic en la miniatura de la capa1(aparecerá aun selección de la imagen).
Clicaremos en el icono añadir máscara de capa .
añadir máscara de capa .
Recuperaremos el fondo de la imagen.Clicamos en la miniatura de la capa1 y la rellenamos(Edición>Rellenar).
Desactivamos la máscara presionando la tecla mayúsculas y clic en la miniatura.

Con ello recuperamos la original y su fondo.
Pasamos a la paleta Canales y duplicamos el azul, se creara el canal alfa1.
Transformamos la imagen mediante el comando Curvas(Imagen>Ajuste>Curvas.)
Mediante los puntos de entrada y de salida insertamos las siguientes coordenadas.
Punto 1: Entrada: 0 Salida: 255
Punto 2: Entrada: 89 Salida: 176
Punto 3: Entrada: 187 Salida: 69
Punto 4: Entrada: 255 Salida:255
Crearemos otro canal para su posterior utilización.Utilizaremos el comando(Imagen>Calcular.)
Aplicaremos los valores siguientes en los diferentes campos:
Origen1
canal: Rojo
activamos el botón invertir
Origen2
Canal: Rojo
Fusión: Oscurecer
Opacidad: 100%
Activamos botón máscara
Canal: Rojo
Después aplicamos el comando Curvas con el fin de aclarar la imagen(imagen>Ajustar>Curvas.)
Entrada: 9
Salida: 0
Entrada: 115
Salida: 255
Volviendo a la paleta capas, hacemos un clic en la miniatura y activamos la miniatura.
Duplicamos la capa1, oscurecemos la imagen (Imagen>Ajustar>Tono / Saturación) En su ventana de diálogo aplicamos los siguientes valores:
Saturación: -21
Luminosidad: -63
Ahora ya tendríamos preparada nuestra imagen para aplicarle el filtro cromo (Filtro>Bosquejar>Cromo) En su ventana aplicamos los valores:
Detalle: 0
Suavizar: 10
Acontinuación variaremos la intensidad del cromo para que parezca parte de la imagen original (Filtro>Transición de cromo)aplicaremos los valores:
Opacidad: 80
Después iremos a (Imagen>Ajustar>Tono / Saturación)
Saturación: +70
Desaturamos la imagen de la capa1 con tal de dejarla en blanco y el menú de la paleta Capas ponemos dicha capa en modo ''Multiplicar''.Si clicamos en el ojo veremos el efecto que crea.
Volvemos a activar la capa1 copia, ponemos el modo en ''trama''.Aplicamos (Imagen>Ajustar>Niveles automáticos.)
Aplicaremos el comando Curvas para definir aun mas la imagen, le insertaremos estos valores:
Punto 1: Entrada: 133 Salida: 44
Punto 2: Entrada: 208 Salida: 178
Ahora toca aplicar los canales que nos hemos creado anteriormente (Imagen>Aplicar imagen), en su ventana de diálogo, en canal, elegimos alfa1 y en fusiones elegimos Multiplicar.
Aplicaremos el segundo canal alfa2 con tal de resaltar brillos de la imagen (Imagen>Aplicar imagen)
Canal:alfa2
Fusiones: sobreexponer color
Activamos el botón máscara
Canal:alfa1
Activamos invertir
Aquí finalizaría el proceso de creación de cuerpos transparentes.

En esta practica aprenderemos a realizar imágenes con cuerpos transparentes.
El primer paso es escoger la imágenes que utilizaremos en este proceso, en este caso escogimos una de JessicaAlba.jpg y otra de un desierto.
Abrimos los archivos, moveremos la imagen de la chica hacia la imagen del paisaje.
Le daremos a No acoplar, acontinuación se creara la Capa1.Pasaremos el documento a (Imagen>Modo>Color RGB).
Hacemos una instantánea para futuros cambios.
Ahora procederemos a la eliminación de el fondo de la imagen,
mediante la herramienta Borrador de fondos.

Le aplicaremos una tolerancia 100% y activamos el botón proteger color frontal.
Desde la paleta pinceles, le insertamos en los campos de la ventana: Diámetro:45, dureza 85%.

Después de aplicar los valores le daremos a OK.Realizamos la silueta de la imagen mediante la herramienta de eliminar fondos, acontinuación eliminamos el fondo.
Crearemos una Máscara de capa.Mediante la tecla Ctrl + W Com M presionada hacemos clic en la miniatura de la capa1(aparecerá aun selección de la imagen).
Clicaremos en el icono
 añadir máscara de capa .
añadir máscara de capa .Recuperaremos el fondo de la imagen.Clicamos en la miniatura de la capa1 y la rellenamos(Edición>Rellenar).
Desactivamos la máscara presionando la tecla mayúsculas y clic en la miniatura.

Con ello recuperamos la original y su fondo.
Pasamos a la paleta Canales y duplicamos el azul, se creara el canal alfa1.
Transformamos la imagen mediante el comando Curvas(Imagen>Ajuste>Curvas.)
Mediante los puntos de entrada y de salida insertamos las siguientes coordenadas.
Punto 1: Entrada: 0 Salida: 255
Punto 2: Entrada: 89 Salida: 176
Punto 3: Entrada: 187 Salida: 69
Punto 4: Entrada: 255 Salida:255
Crearemos otro canal para su posterior utilización.Utilizaremos el comando(Imagen>Calcular.)
Aplicaremos los valores siguientes en los diferentes campos:
Origen1
canal: Rojo
activamos el botón invertir
Origen2
Canal: Rojo
Fusión: Oscurecer
Opacidad: 100%
Activamos botón máscara
Canal: Rojo
Después aplicamos el comando Curvas con el fin de aclarar la imagen(imagen>Ajustar>Curvas.)
Entrada: 9
Salida: 0
Entrada: 115
Salida: 255
Volviendo a la paleta capas, hacemos un clic en la miniatura y activamos la miniatura.
Duplicamos la capa1, oscurecemos la imagen (Imagen>Ajustar>Tono / Saturación) En su ventana de diálogo aplicamos los siguientes valores:
Saturación: -21
Luminosidad: -63
Ahora ya tendríamos preparada nuestra imagen para aplicarle el filtro cromo (Filtro>Bosquejar>Cromo) En su ventana aplicamos los valores:
Detalle: 0
Suavizar: 10
Acontinuación variaremos la intensidad del cromo para que parezca parte de la imagen original (Filtro>Transición de cromo)aplicaremos los valores:
Opacidad: 80
Después iremos a (Imagen>Ajustar>Tono / Saturación)
Saturación: +70
Desaturamos la imagen de la capa1 con tal de dejarla en blanco y el menú de la paleta Capas ponemos dicha capa en modo ''Multiplicar''.Si clicamos en el ojo veremos el efecto que crea.
Volvemos a activar la capa1 copia, ponemos el modo en ''trama''.Aplicamos (Imagen>Ajustar>Niveles automáticos.)
Aplicaremos el comando Curvas para definir aun mas la imagen, le insertaremos estos valores:
Punto 1: Entrada: 133 Salida: 44
Punto 2: Entrada: 208 Salida: 178
Ahora toca aplicar los canales que nos hemos creado anteriormente (Imagen>Aplicar imagen), en su ventana de diálogo, en canal, elegimos alfa1 y en fusiones elegimos Multiplicar.
Aplicaremos el segundo canal alfa2 con tal de resaltar brillos de la imagen (Imagen>Aplicar imagen)
Canal:alfa2
Fusiones: sobreexponer color
Activamos el botón máscara
Canal:alfa1
Activamos invertir
Aquí finalizaría el proceso de creación de cuerpos transparentes.
viernes, 28 de marzo de 2008
MASCARA
*Qué es?
Las máscaras se basan en los canales alfa y permiten crear selecciones muy precisas que difícilmente pueden conseguirse con las herramientas de selección ya que, son capaces de tener en cuenta distintos niveles de enfoque proporcionando un buen control sobre los bordes.
Las máscaras son la solución a las selecciones dificiles de una imagen como el pelo,
el agua y otras áreas difíciles de delimitar en una imagen.
*Niveles de gris (blanco: 255,255,255 / negro: 0,0,0
Los pixeles de una imagen se encuentran entre el 0 - 255.
Uniendo los diferentes tonos de grises hacemos
a la gama completa de grises para diferenciar las ordenes que hemos dado.
Radicalmente blanco i negro,blanco si negro no.
* Canales Alfa (canales de color )
A parte de los Canales de Color, que forman la información del color
de los píxeles de la imagen, existen otro tipo de canales:los canales ALFA.
Estos canales de información extra sirven para guardar Selecciones.
Estos Canales Alfa los podemos considerar como Selecciones que existen,
pero no se ven (latentes).
Podemos cargar la Selección de ese canal rápidamente desde el botón de la
ventana en cualquier momento.

Para crear un Canal alfa hay varios métodos:
1. Desde la ventana de Canales.
Pulsando el botón Nuevo Canal - se creará un canal listo para ser tratado.
2. Desde la ventana de Canales.
Si tenemos una selección en la imagen y pulsamos el botón Guardar Selección como Canal.
Esa selección se convertirá en Canal.
3. Desde el menú Selección.
Con la opción Guardar Selección.
*Máscara rápida
El programa nos enseña el limite con una línea intermitente.
Además también tenemos la opción de la Máscara Rápida:
tapando una de las zonas con un color casitransparente.
Las dos son simples visualizaciones;
la primera, más evidente, aunque no puede indicar grados de selección (el calado).
Cuando tenemos el Modo de Máscara rápida activado estaremos trabajando en la selección.La imagen se ''desactiva''.

La Máscara rápida es un modo rápido y temporalde crear (se entra y se sale),
modificar y visualizar una selección.
A través de las herramientas de pincel:
se pinta o se borran la selección.

Al pasar al modo de Máscara Rápida cambia la visualización de la Selección:
las zonas coloreadas de ''rojo'' quedan fuera de la selección y las áreas ''limpias'' son las que quedan dentro de la selección.

* Máscaras de Capa
Crear Máscaras de Capa
1. Selecciona en la ventana Capas la capa sobre la que quieres que actúe la máscara.
2. Pulsa el botón Añadir máscara vectorial en la misma ventana.
El icono de enlazado bloquea la capa y la máscara uniéndolas.
Si movemos una, la otra se moverá con ella.
Si las desenlazamos haciendo clic sobre el icono, podremos moverlas independientemente.
* Exportación con canales alfa
SELECCIÓN
* Qué es?
Una selección la podriamos definir como una especie de atracción o de medida de contención que reclutaria de alguna forma los pixeles que dearamos reunir o apresar dentro.Los mismos son aislados mediante la herramienta utilizada, visualmente nos aparecera una figura geometrica con un trazo discontinuo.
Herramientas de selección:
· Herramientas de selección de Marco,
· Herramientas de selección de Lazo,
· y la herramienta Varita mágica
* Qué representa el límite de la selección
Se pueden diferenciar entre varios tipos de limitadores son los siguientes:
·Alisado: Esta opción te permite suavizar el contorno de la selección.
·Difuminar la selección: Te determina un valor de transición entre el exterior y
interior de la zona selecciónada.
* Calado
El calado en Photoshop es una propiedad que permite suavizar las esquinas de las selecciones, redondeandolas.


calado: 0 px calado: 55 px
* Máscara > Selección
* Selección > Máscara
* Desde trazados
Desde photoshop tambien se puede trabajar con formas vectoriales.
Tiene un grupo de herramientas para crear y modificar esos trazados.

1) Nos recogeria las herramientas de cursores como por ejemplo: Selección de trazado, selección directa.

2) Tendriamos recogidas las herramientas de trazo: Pluma, pluma de forma libre, añadir punto de ancla, eliminar punto de ancla, convertir punto de ancla.

3) Digamos que serian las herramientas geometricas de Photohop, Rectángulo,
Rectángulo redondeado, elipse, polígono, Línea, forma personalizada.

* Desde capas (píxeles trasparentes)
*Qué es?
Las máscaras se basan en los canales alfa y permiten crear selecciones muy precisas que difícilmente pueden conseguirse con las herramientas de selección ya que, son capaces de tener en cuenta distintos niveles de enfoque proporcionando un buen control sobre los bordes.
Las máscaras son la solución a las selecciones dificiles de una imagen como el pelo,
el agua y otras áreas difíciles de delimitar en una imagen.
*Niveles de gris (blanco: 255,255,255 / negro: 0,0,0
Los pixeles de una imagen se encuentran entre el 0 - 255.
Uniendo los diferentes tonos de grises hacemos
a la gama completa de grises para diferenciar las ordenes que hemos dado.
Radicalmente blanco i negro,blanco si negro no.
* Canales Alfa (canales de color )
A parte de los Canales de Color, que forman la información del color
de los píxeles de la imagen, existen otro tipo de canales:los canales ALFA.
Estos canales de información extra sirven para guardar Selecciones.
Estos Canales Alfa los podemos considerar como Selecciones que existen,
pero no se ven (latentes).
Podemos cargar la Selección de ese canal rápidamente desde el botón de la
ventana en cualquier momento.

Para crear un Canal alfa hay varios métodos:
1. Desde la ventana de Canales.
Pulsando el botón Nuevo Canal - se creará un canal listo para ser tratado.
2. Desde la ventana de Canales.
Si tenemos una selección en la imagen y pulsamos el botón Guardar Selección como Canal.
Esa selección se convertirá en Canal.
3. Desde el menú Selección.
Con la opción Guardar Selección.
*Máscara rápida
El programa nos enseña el limite con una línea intermitente.
Además también tenemos la opción de la Máscara Rápida:
tapando una de las zonas con un color casitransparente.
Las dos son simples visualizaciones;
la primera, más evidente, aunque no puede indicar grados de selección (el calado).
Cuando tenemos el Modo de Máscara rápida activado estaremos trabajando en la selección.La imagen se ''desactiva''.

La Máscara rápida es un modo rápido y temporalde crear (se entra y se sale),
modificar y visualizar una selección.
A través de las herramientas de pincel:
se pinta o se borran la selección.

Al pasar al modo de Máscara Rápida cambia la visualización de la Selección:
las zonas coloreadas de ''rojo'' quedan fuera de la selección y las áreas ''limpias'' son las que quedan dentro de la selección.

* Máscaras de Capa
Crear Máscaras de Capa
1. Selecciona en la ventana Capas la capa sobre la que quieres que actúe la máscara.
2. Pulsa el botón Añadir máscara vectorial en la misma ventana.
El icono de enlazado bloquea la capa y la máscara uniéndolas.
Si movemos una, la otra se moverá con ella.
Si las desenlazamos haciendo clic sobre el icono, podremos moverlas independientemente.
* Exportación con canales alfa
SELECCIÓN
* Qué es?
Una selección la podriamos definir como una especie de atracción o de medida de contención que reclutaria de alguna forma los pixeles que dearamos reunir o apresar dentro.Los mismos son aislados mediante la herramienta utilizada, visualmente nos aparecera una figura geometrica con un trazo discontinuo.
Herramientas de selección:

· Herramientas de selección de Marco,

· Herramientas de selección de Lazo,

· y la herramienta Varita mágica

* Qué representa el límite de la selección
Se pueden diferenciar entre varios tipos de limitadores son los siguientes:
·Alisado: Esta opción te permite suavizar el contorno de la selección.
·Difuminar la selección: Te determina un valor de transición entre el exterior y
interior de la zona selecciónada.
* Calado
El calado en Photoshop es una propiedad que permite suavizar las esquinas de las selecciones, redondeandolas.


calado: 0 px calado: 55 px
* Máscara > Selección
* Selección > Máscara
* Desde trazados
Desde photoshop tambien se puede trabajar con formas vectoriales.
Tiene un grupo de herramientas para crear y modificar esos trazados.

1) Nos recogeria las herramientas de cursores como por ejemplo: Selección de trazado, selección directa.

2) Tendriamos recogidas las herramientas de trazo: Pluma, pluma de forma libre, añadir punto de ancla, eliminar punto de ancla, convertir punto de ancla.

3) Digamos que serian las herramientas geometricas de Photohop, Rectángulo,
Rectángulo redondeado, elipse, polígono, Línea, forma personalizada.

* Desde capas (píxeles trasparentes)
viernes, 25 de enero de 2008
ud03_Vectorización: fh, AI, Ph_PR08
Esta practica consiste en un supuesto encargo de un cartel de 2m. de alto por 1,5 de ancho.
Este cartel tendrá que ser impreso así que requerirá ser vectorizado.
Ademas los colores deberán ser definidos en quatricomía, así que será útil abrirlos en Photoshop y consultar la paleta INFO.
Primero con las nociones introducidas en un breve viaje por las herramientas de Freehand , Illustrator y Photoshop, nos pusimos en marcha.
Primero tome muestra de los colores del cartel en Photoshop (CMYK). Después hice desaparecer el nombre de las calles, iconos, topos, sombras.
Pase a vectorizar a Freehand : mediante la herramienta trazar; vectorize el mapa.

Imagen de la Ventana herramienta Trazar.
Modalidad de color:
Aqui podemos elegir el numero de colores con que queremos que realize la vectorización.
•Resolución:( resolución Alta, Normal o Baja)
Con esto se determinara el grado de precisión del trazado.
Si resulta ser Alta captura más detalles que una configuración Normal y,
de igual manera,si resulta ser Normal capturará más detalles que una Baja.
Los rastreos de alta tardan más y utilizan más memoria RAM, pero captan más detalles.
•Conversión del trazado: Los trazados pueden optar dos caminos ya ser cerrados o abiertos.
contorno:Rasteriza el borde exterior de los elementos.Los trazados resultaran ser trazados cerrados.
Linia central:Rastrea el centro.Para casos en que los elementos no estan rellenos.
Linia Central/Contorno: Opción combinada.Freehand evaluara el grafico original, decidiendo unos parametros que obtendran unitariamente cada trazado.
Borde externo: Solo rastrea el borde externo.Crea un trazado de recorte muy preciso.
•Conformidad del trazado:
Resulta ser preciso para figuras sencillas, y para figuras mas complicadas resulta ser mas complejo.
•Tolerancia al ruido: Define la cantidad de ruido,
Cuanto más alto sea el valor, más ruido pasará por alto
FreeHand.Cuanto mas inferior, freehand guardara mas INFO.
•Tolerancia al color: Define la sensibilidad de colores conjuntos.
Cuanto más alto es el digito(0-255),
más variado es el campo de valores de color y brillo.

Imagen de el resultado de la herramienta trazar.
Para conseguir mayor semejanza con el mapa inicial realice algunos retoques con la herramienta pluma.
Dibuje el icono de ''Metro'', Carreteras. Para vectorizar el escudo de Cornella primero le aplique varios filtros desde Photoshop (polvo y rascaduras, desenfocado gausiano etc...)

Imagen de la ventana Filtro/Desenfoque Gausiano
Mas tarde trace el escudo con la herramienta ''trazar''.
Las fotos '' I.E.S Esteve Terradas '' las retoque con:
Imagen/ Modo/ curvas .

Imagen/ ajuste/ niveles.

Imagen/ ajuste/ remplazar color.

Previamente había realizado la selecciones necesarias, guardandolas en Selección/guardar.
El retoque de estas fotos, su objetivo era lograr crear genes comunes.
Es decir crear un mismo ambiente con una misma tonalidad luz, contraste etc...
He observado que hay elementos que el hecho de vectorizar resulta mas costoso que trazar.
Realizamos varias pruebas con la herramienta calco automático de illustrator y con la herramienta de vectorización de Free Hand.
Mi conclusion en definitiva es que la decisión de vectorizar o trazar
depende de la calidad de la imagen que deseamos obtener.
Trazar es un proceso manual, frente que a vectorizar es un proceso automático.
Vectorizando todo, se centrara en ir jugando con los parametros diferentes,
tocando cada vez una variante diferente.
El proceso estándar consistiria en retocar la imagen para retocarla, eliminar su información de color(escala de grises) tendremos que combinar diferentes partes copiando y pegando, no podemos pretender realizar todo el proceso de una sola vez.
Tendremos en cuenta el campo de conformidad del trazado, formas sencillas.
tendremos especial cuidado con los parametros de tolerancia al ruido y al color.
Un concepto a dejar claro es que cuando el jefe te manda hacer una faena y te indica una fecha limite, debere escojer el camino mas rapido, el que me permita sacar ese encargo con mayor facilidad con el que menos me cueste, ya opte por utilizar una herramienta o otra o un programa u otro.
Debere escojer las determinaciones mas aptas a mi tiempo de dedicación, se sule empezar a probar por las formas mas faciles y rapidas.
Esta practica consiste en un supuesto encargo de un cartel de 2m. de alto por 1,5 de ancho.
Este cartel tendrá que ser impreso así que requerirá ser vectorizado.
Ademas los colores deberán ser definidos en quatricomía, así que será útil abrirlos en Photoshop y consultar la paleta INFO.
Primero con las nociones introducidas en un breve viaje por las herramientas de Freehand , Illustrator y Photoshop, nos pusimos en marcha.
Primero tome muestra de los colores del cartel en Photoshop (CMYK). Después hice desaparecer el nombre de las calles, iconos, topos, sombras.
Pase a vectorizar a Freehand : mediante la herramienta trazar; vectorize el mapa.

Imagen de la Ventana herramienta Trazar.
Modalidad de color:
Aqui podemos elegir el numero de colores con que queremos que realize la vectorización.
•Resolución:( resolución Alta, Normal o Baja)
Con esto se determinara el grado de precisión del trazado.
Si resulta ser Alta captura más detalles que una configuración Normal y,
de igual manera,si resulta ser Normal capturará más detalles que una Baja.
Los rastreos de alta tardan más y utilizan más memoria RAM, pero captan más detalles.
•Conversión del trazado: Los trazados pueden optar dos caminos ya ser cerrados o abiertos.
contorno:Rasteriza el borde exterior de los elementos.Los trazados resultaran ser trazados cerrados.
Linia central:Rastrea el centro.Para casos en que los elementos no estan rellenos.
Linia Central/Contorno: Opción combinada.Freehand evaluara el grafico original, decidiendo unos parametros que obtendran unitariamente cada trazado.
Borde externo: Solo rastrea el borde externo.Crea un trazado de recorte muy preciso.
•Conformidad del trazado:
Resulta ser preciso para figuras sencillas, y para figuras mas complicadas resulta ser mas complejo.
•Tolerancia al ruido: Define la cantidad de ruido,
Cuanto más alto sea el valor, más ruido pasará por alto
FreeHand.Cuanto mas inferior, freehand guardara mas INFO.
•Tolerancia al color: Define la sensibilidad de colores conjuntos.
Cuanto más alto es el digito(0-255),
más variado es el campo de valores de color y brillo.

Imagen de el resultado de la herramienta trazar.
Para conseguir mayor semejanza con el mapa inicial realice algunos retoques con la herramienta pluma.
Dibuje el icono de ''Metro'', Carreteras. Para vectorizar el escudo de Cornella primero le aplique varios filtros desde Photoshop (polvo y rascaduras, desenfocado gausiano etc...)

Imagen de la ventana Filtro/Desenfoque Gausiano
Mas tarde trace el escudo con la herramienta ''trazar''.
Las fotos '' I.E.S Esteve Terradas '' las retoque con:
Imagen/ Modo/ curvas .

Imagen/ ajuste/ niveles.

Imagen/ ajuste/ remplazar color.

Previamente había realizado la selecciones necesarias, guardandolas en Selección/guardar.
El retoque de estas fotos, su objetivo era lograr crear genes comunes.
Es decir crear un mismo ambiente con una misma tonalidad luz, contraste etc...
He observado que hay elementos que el hecho de vectorizar resulta mas costoso que trazar.
Realizamos varias pruebas con la herramienta calco automático de illustrator y con la herramienta de vectorización de Free Hand.
Mi conclusion en definitiva es que la decisión de vectorizar o trazar
depende de la calidad de la imagen que deseamos obtener.
Trazar es un proceso manual, frente que a vectorizar es un proceso automático.
Vectorizando todo, se centrara en ir jugando con los parametros diferentes,
tocando cada vez una variante diferente.
El proceso estándar consistiria en retocar la imagen para retocarla, eliminar su información de color(escala de grises) tendremos que combinar diferentes partes copiando y pegando, no podemos pretender realizar todo el proceso de una sola vez.
Tendremos en cuenta el campo de conformidad del trazado, formas sencillas.
tendremos especial cuidado con los parametros de tolerancia al ruido y al color.
Un concepto a dejar claro es que cuando el jefe te manda hacer una faena y te indica una fecha limite, debere escojer el camino mas rapido, el que me permita sacar ese encargo con mayor facilidad con el que menos me cueste, ya opte por utilizar una herramienta o otra o un programa u otro.
Debere escojer las determinaciones mas aptas a mi tiempo de dedicación, se sule empezar a probar por las formas mas faciles y rapidas.
miércoles, 12 de diciembre de 2007
ud2_practica periodico_PR07
Esta practica consiste en crear una pagina de un rotativo de ''el periódico''.
Se realiza apartir de la teoría expuesta en clase, mediante las nociones de compaginación, dimensiones y orientación del papel, sobre acabados superficiales, distribución de márgenes, retícula.
Primero se mide las dimensiones de la mancha.
Después se van tomando medidas de los elementos de la pagina.
Mediante la ayuda de una regla y un tipometro.Una vez conseguido todos los elementos se tendrá que ir aplicando PyJ, interlineado, interletrado etc...

Se tiene que tener en cuenta las tipografías y las familias.
Mas tarde se tendrán que pasar todos los datos apuntados en el impreso a una pagina de maquetación mediante el programa QXPress.
Ayudarnos de guías, retículas etc...
A la hora de realizar la impresión para corregir errores o para confirmar el éxito de la practica.
Se tendrá que tener en cuenta los siguientes puntos como:
· solapamiento
· Segmentar paginas, etc..

Imagen de la ventana que visualiza el espacio del papel
Esta practica consiste en crear una pagina de un rotativo de ''el periódico''.
Se realiza apartir de la teoría expuesta en clase, mediante las nociones de compaginación, dimensiones y orientación del papel, sobre acabados superficiales, distribución de márgenes, retícula.
Primero se mide las dimensiones de la mancha.
Después se van tomando medidas de los elementos de la pagina.
Mediante la ayuda de una regla y un tipometro.Una vez conseguido todos los elementos se tendrá que ir aplicando PyJ, interlineado, interletrado etc...

Se tiene que tener en cuenta las tipografías y las familias.
Mas tarde se tendrán que pasar todos los datos apuntados en el impreso a una pagina de maquetación mediante el programa QXPress.
Ayudarnos de guías, retículas etc...
A la hora de realizar la impresión para corregir errores o para confirmar el éxito de la practica.
Se tendrá que tener en cuenta los siguientes puntos como:
· solapamiento
· Segmentar paginas, etc..

Imagen de la ventana que visualiza el espacio del papel
martes, 11 de diciembre de 2007
CONFERENCIA NURIA
Publicidad subliminal
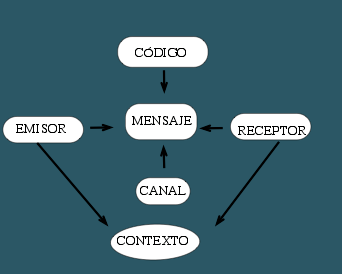
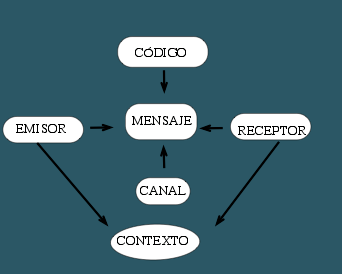
1_Proceso de comunicación
· Emisor
· Receptor
· Canal
· Codigo
· Mensaje

Proceso de comunicación: Es el proceso de interrelación entre dos o mas personas donde se transmite una información donde un emisor que es capaz de codificarla en un codigo definido hasta un receptor el cual descodifica la información recibida.
2_Mensaje y sus tipologias
·Mensaje grafico: consiste en facilitar el reconocimiento de la acción.No importa el diseño.
·Mensaje audiovisual: Representación en que se utilizan todos los aspectos para recrear el audio y la imagen.
·Mensaje propagandistico: El objetivo es influenciar a grupos grandes de personas.
·Mensaje publicitario: Su mision es convencer al comprador de que ese producto es el mejor mediante eslogans.
·Mensaje subliminal: Intenta traspasar al ser humano por medio del subconciente sin que el se de cuenta.
Publicidad subliminal
1_Proceso de comunicación
· Emisor
· Receptor
· Canal
· Codigo
· Mensaje

Proceso de comunicación: Es el proceso de interrelación entre dos o mas personas donde se transmite una información donde un emisor que es capaz de codificarla en un codigo definido hasta un receptor el cual descodifica la información recibida.
2_Mensaje y sus tipologias
·Mensaje grafico: consiste en facilitar el reconocimiento de la acción.No importa el diseño.
·Mensaje audiovisual: Representación en que se utilizan todos los aspectos para recrear el audio y la imagen.
·Mensaje propagandistico: El objetivo es influenciar a grupos grandes de personas.
·Mensaje publicitario: Su mision es convencer al comprador de que ese producto es el mejor mediante eslogans.
·Mensaje subliminal: Intenta traspasar al ser humano por medio del subconciente sin que el se de cuenta.
miércoles, 5 de diciembre de 2007
ud2_Estudio de la herramienta y el menú TABLAS en QXPress_PR06
En esta practica el primer punto en ser realizado fue localizar en el manual de QXPress, el capitulo implicado en este caso el de ''tablas''.
Imprimimos un ejemplar de el capitulo.A continuación realizamos una lectura rápida realizando pequeñas pruebas en un documento para aquellos puntos que creíamos útiles para el desarrollo de el proyecto.
Subrayamos y tomamos nota en el ejemplar impreso de aquello que creíamos importante para poder hacer germinar el proyecto, realizando una exposición coherente de el programa.
Mas tarde creamos un documento destinado a el diseño de una o varias tablas con el fin de poder atribuir todas las opciones disponibles en este programa.
Mediante el programa Keynote preparamos un documento que presente un resumen de todos los conocimientos adquiridos.
Debes crear una exposición de este dicho proyecto.
Realizamos una análisis de la literatura técnica que explico rafa en la pizarra como ''leer entre lineas''.
Apreciamos el caso de el ingeniero informático de como con un lenguaje cotidiano se llega a realizar un escrito muy técnico y imposible de descifrar por una persona inadaptada a ese medio.
Mi concusión es la siguiente las tablas se pueden utilizar tanto como retícula para facilitarnos la organización de textos he imágenes o como una tabla tradicional para trabajar con datos.
En esta practica el primer punto en ser realizado fue localizar en el manual de QXPress, el capitulo implicado en este caso el de ''tablas''.
Imprimimos un ejemplar de el capitulo.A continuación realizamos una lectura rápida realizando pequeñas pruebas en un documento para aquellos puntos que creíamos útiles para el desarrollo de el proyecto.
Subrayamos y tomamos nota en el ejemplar impreso de aquello que creíamos importante para poder hacer germinar el proyecto, realizando una exposición coherente de el programa.
Mas tarde creamos un documento destinado a el diseño de una o varias tablas con el fin de poder atribuir todas las opciones disponibles en este programa.
Mediante el programa Keynote preparamos un documento que presente un resumen de todos los conocimientos adquiridos.
Debes crear una exposición de este dicho proyecto.
Realizamos una análisis de la literatura técnica que explico rafa en la pizarra como ''leer entre lineas''.
Apreciamos el caso de el ingeniero informático de como con un lenguaje cotidiano se llega a realizar un escrito muy técnico y imposible de descifrar por una persona inadaptada a ese medio.
Mi concusión es la siguiente las tablas se pueden utilizar tanto como retícula para facilitarnos la organización de textos he imágenes o como una tabla tradicional para trabajar con datos.
Suscribirse a:
Entradas (Atom)

















